ThemeDataのprimarySwatchでアプリのテーマを変更する
ThemeDataでprimarySwatchを指定します
primarySwatchを指定する
Flutterでアプリのテーマを設定するには、ThemeDataでprimarySwatchを指定します。
下記では、primarySwatchを紫色系、accentColor琥珀色に指定しています。
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.purple,
accentColor: Colors.amber,
),
home: MyHomePage(),
);
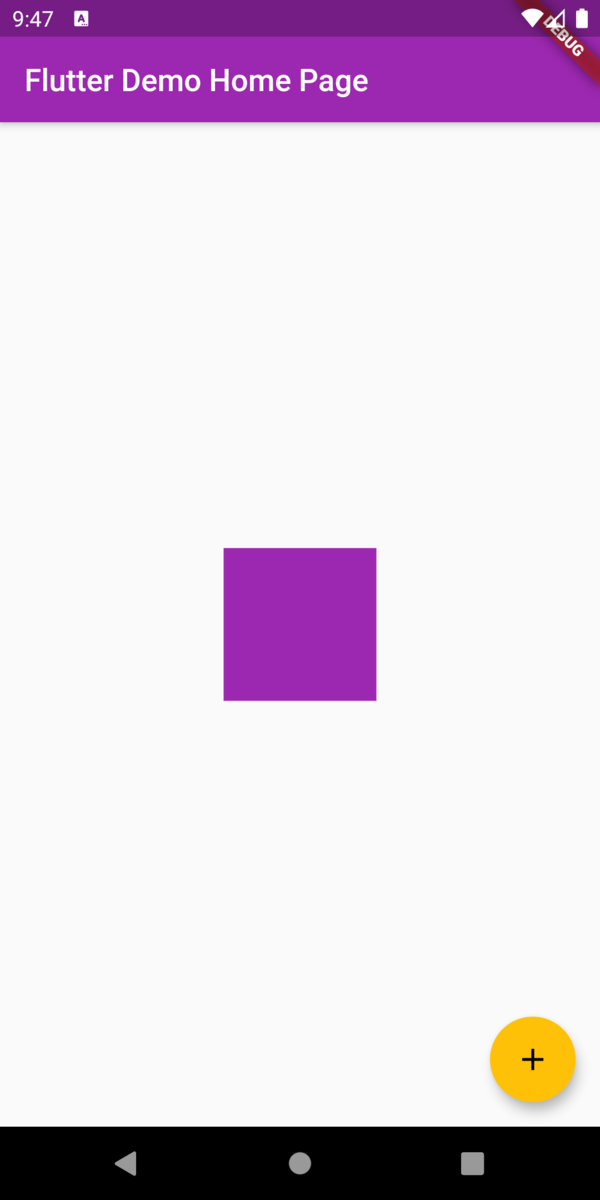
結果は以下の通り。
テーマカラーが紫色系になっていることが分かります。

primarySwatchを変えてみる
primarySwatchを緑色系に変更してみます。
primarySwatch: Colors.green,
すると、以下のようになります。

変わったところ
- AppBar
- Container
変わってないところ
- FloatingActionButton
FloatingActionButtonのbackgroundColorはデフォルトがThemeData.accentColorなので、primarySwatchを変更しても変わらないようですね。
以下はfloating_action_button.dartの抜粋です。
/// The color to use when filling the button.
///
/// Defaults to [ThemeData.accentColor] for the current theme.
final Color backgroundColor;
Code
ThemeData and primarySwatch in Flutter
学び
Material Designのページも見たほうがいいかもしれない。
スポンサーリンク