Flutterでbarcode scanする【barcode_scan】
Flutterでbarcode scanしてみました。
ちょっとつまづいた点もあるので、それも記載します。
開発環境
Flutter v1.9.1+hotfix.4
barcode_scan 1.0.0
準備
Pluginの準備
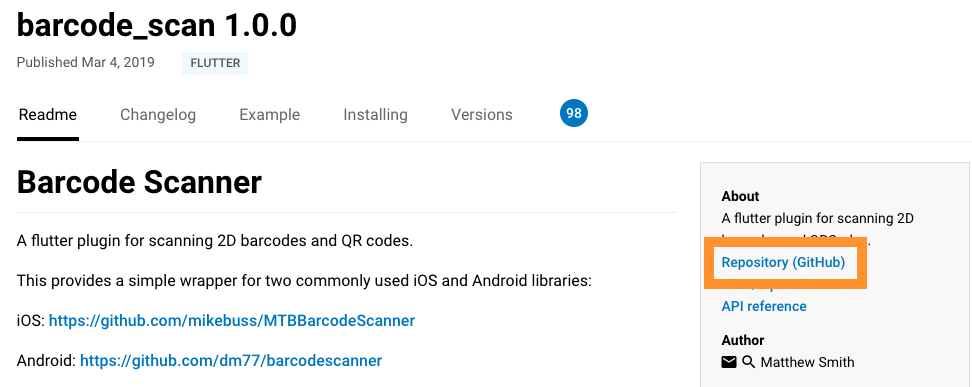
pub.devのPluginのページの情報が古かったので(例:barcode_scan: ^0.0.3という記載があるなど)、GitHubの方を参考にしました。
以下のリンクから飛びます。

GitHubにexampleがあるので、これをみれば使用例が分かります。
flutter_barcode_reader/example at master · apptreesoftware/flutter_barcode_reader · GitHub
エラーとその解決
エラー
いざデバッグしようとすると以下のエラーが出ました。
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:preDebugBuild'.
> Android dependency 'androidx.core:core' has different version for the compile (1.0.0) and runtime (1.0.1) classpath. You should manually set the same version via DependencyResolution
ちなみに、pubspec.yamlの記載が「barcode_scan: ^0.0.3」の場合はエラー発生せず、「barcode_scan: ^1.0.0」にしたら発生しました。
解決
android/build.gradleの中のバージョンの指定を変更すると、解決できました。
classpath 'com.android.tools.build:gradle:3.2.1'
を
classpath 'com.android.tools.build:gradle:3.3.1'
にする
結果

miajimyu/flutter_barcode_scan_sample
使った感想
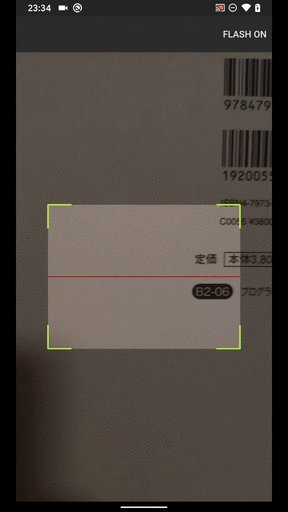
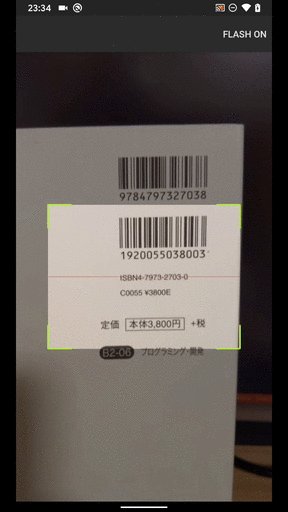
中央の赤いラインにバーコードを重ねたらスキャンするのかと思ったら、ハイライトされている領域に入ったらスキャンしました。
実物のバーコードスキャナーを使ったことがあるため、最初のうち少し違和感ありました。
二次元バーコードもQRコードも、キビキビとスキャンできます。
iOSの方ではあまり試していませんが、ページ遷移の際に指でちょっかいをだすと、処理が少し固まるような印象がありました。
動作確認環境
Androidエミュレータ
Pixel 3実機
学び
- barcode scanが簡単にできるPluginがある
- pub.devのPluginのページの情報は古い場合がある
- build.gradleの中のバージョンの指定を変更すると、エラーが解決する場合がある
関連記事
Flutterでbarcode scanする【barcode_scan】
スポンサーリンク