Flutterでbarcode scanする【flutter_barcode_scanner】
「flutter_barcode_scanner」というPluginを試してみました
Flutterでbarcode scanしてみました。
前回とは別の「flutter_barcode_scanner」というPluginも試してみました。
開発環境
Flutter v1.9.1+hotfix.4
flutter_barcode_scanner 0.1.7
準備
GitHubにexampleがあるので、これをみれば使用例が分かります。
AmolGangadhare/flutter_barcode_scanner
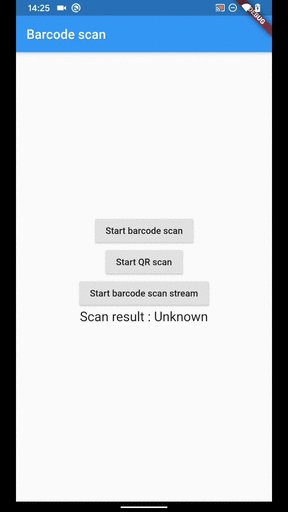
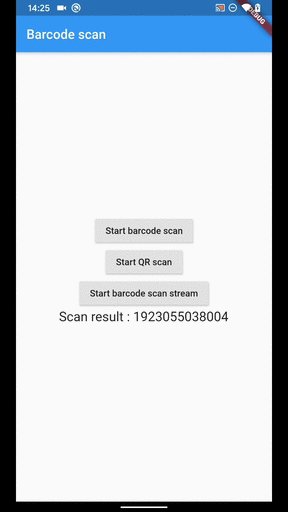
結果

miajimyu/flutter_barcode_scanner_sample
使った感想
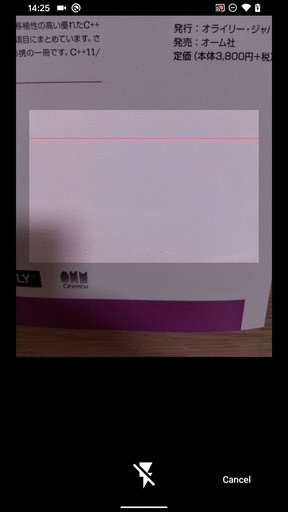
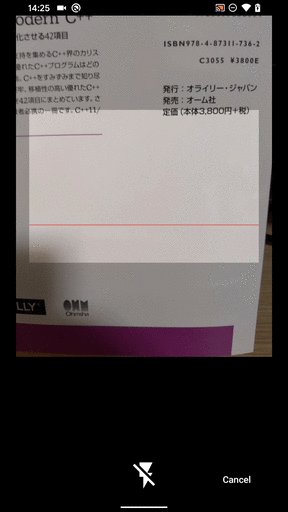
周辺の暗い領域でもバーコードをスキャンする仕様は意外でした。
狙っていないバーコードもスキャンしてしまいそうで、ちょっと不安です。
まだ1.0.0に至っていないので、今後の改良されるかもしれませんね。
こちらのPluginでは、中央の赤いラインが動きます。
メソッドの引数にいくつも種類があったので、いろいろな要求に答えようという雰囲気を感じました。
barcodeScanRes = await FlutterBarcodeScanner.scanBarcode(
"#ff6666",
"Cancel",
true,
ScanMode.BARCODE,
);
連続的にスキャンするgetBarcodeStreamReceiverメソッドがありました。
Future<void> startBarcodeScanStream() async {
FlutterBarcodeScanner.getBarcodeStreamReceiver(
"#ff6666",
"Cancel",
true,
ScanMode.BARCODE,
).listen((dynamic barcode) => print(barcode));
}
動作確認環境
Androidエミュレータ
Pixel 3実機
学び
- 実際に自分でPluginを使ってみないと、想像していた挙動と違う場合がある
関連記事
Flutterでbarcode scanする【barcode_scan】
スポンサーリンク