Flutter WebをGitHub PagesとGitHub Actionsを使って公開する手順
peaceiris/actions-gh-pagesを使ったやり方
Flutterで作成したアプリをGitHub PagesとGitHub Actionsを使って公開する手順。
peaceiris/actions-gh-pagesを使わせていただきます。
確認環境
Flutter 1.12.13+hotfix.6 channel beta
ソースコードの準備
Flutter のソースコードをGitHubにPushする
デプロイトークンの設定
以下のコマンドを実行して、公開鍵と秘密鍵のペアを作成する
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
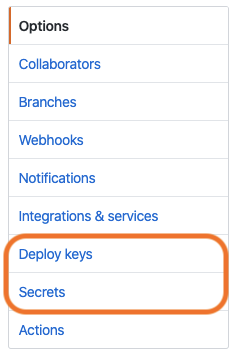
作成した鍵をGitHubの対象のRepository->Settingsで設定する。
Deploy keysで公開鍵を設定する。
名前は、Public key of ACTIONS_DEPLOY_KEY。任意。
Allow write accessにチェックを入れる。
Secretsで秘密鍵を設定する。
名前は、ACTIONS_DEPLOY_KEYにする。必須。

GitHub Actionsの設定をする
GitHubのActionsタブ内で、workflowを作成する。
※2020/01/05現在、Flutter Webはbeta。
そのため、channnelをbetaにしている。
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Flutter
uses: subosito/flutter-action@v1
with:
channel: 'beta'
- name: Install
run: |
flutter config --enable-web
flutter pub get
- name: Build
run: flutter build web
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.8.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./build/web
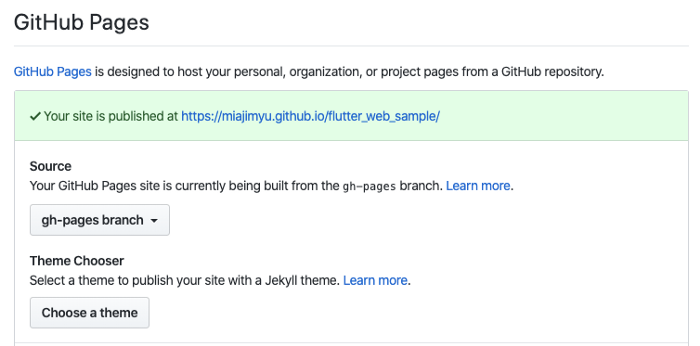
GitHub Pagesの設定をする
GitHubの対象のRepository->Settings->OptionsのGitHub Pages の項目で、gh-pages branch を指定する。

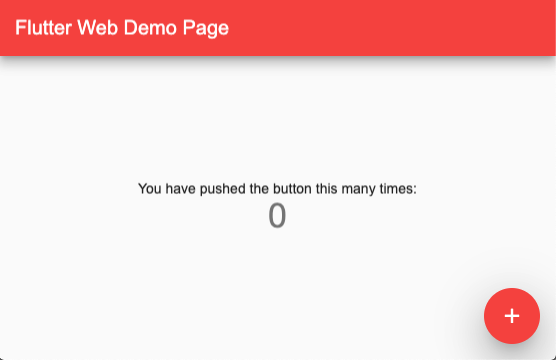
完成例

参考資料
GitHub Actions による GitHub Pages への自動デプロイ - Qiita
Flutter for WebとGitHub Actionsで自分のポートフォリオを自動デプロイする - Qiita
スポンサーリンク