Custom Fontを使う
Cookbookにある「Use a custom font」を試してみました
方法
1. フォントを入手・配置する
今回は記事にある通り、Google FontsからRalewayとRoboto Monoをダウンロードしました。
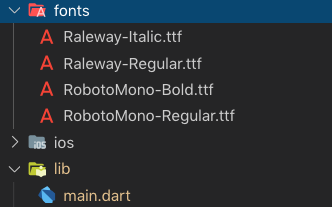
プロジェクト内にディレクトリ(今回の場合はfonts)を作成し、フォントデータを以下のように配置します。

2. pabspec.yamlにフォントの情報を記載する
fonts:
- family: Raleway
fonts:
- asset: fonts/Raleway-Regular.ttf
- asset: fonts/Raleway-Italic.ttf
style: italic
- family: RobotoMono
fonts:
- asset: fonts/RobotoMono-Regular.ttf
- asset: fonts/RobotoMono-Bold.ttf
weight: 700
3. フォントを指定する
2パターンの指定方法があります。
3-1. Defaultのフォントを指定する
ThemeDataのfontFamilyにフォントを指定。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Custom Fonts',
theme: ThemeData(
fontFamily: 'Raleway', // ←ここ
),
home: MyHomePage(),
);
}
}
3-2. 特定のTextにフォントを適用する。
Text(
'Roboto Mono sample',
style: TextStyle(fontFamily: 'RobotoMono'), // ←ここ
),
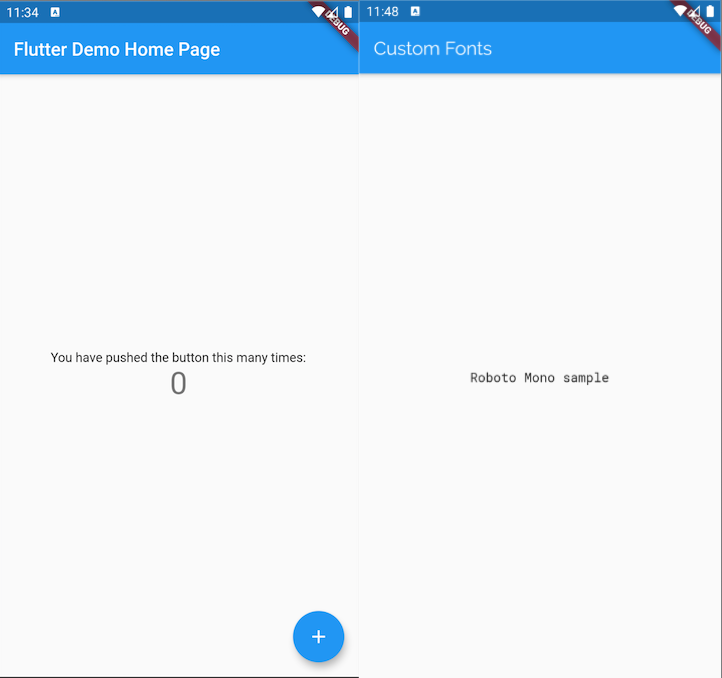
結果
左Flutter Demoそのまま、右CustomFont適用後

学び
本筋に関係ありませんが、Google Fontsで検索結果がなにもない場合、複数パターンの絵文字が表示されるという知見を得ました。

スポンサーリンク