FlutterのCodepenサンプルを埋め込む[Hugo/Shortcode]
内容
HugoのShortcodeを使用して、FlutterのCodepenサンプルを埋め込む方法について、説明します。
手順
1. Shortcode用にHTMLを新規作成する
まず、空のHTMLを新規作成します。
今回、例として作成するディレクトリ・ファイル名は以下の通りです。
/layouts/shortcodes/codepen.html
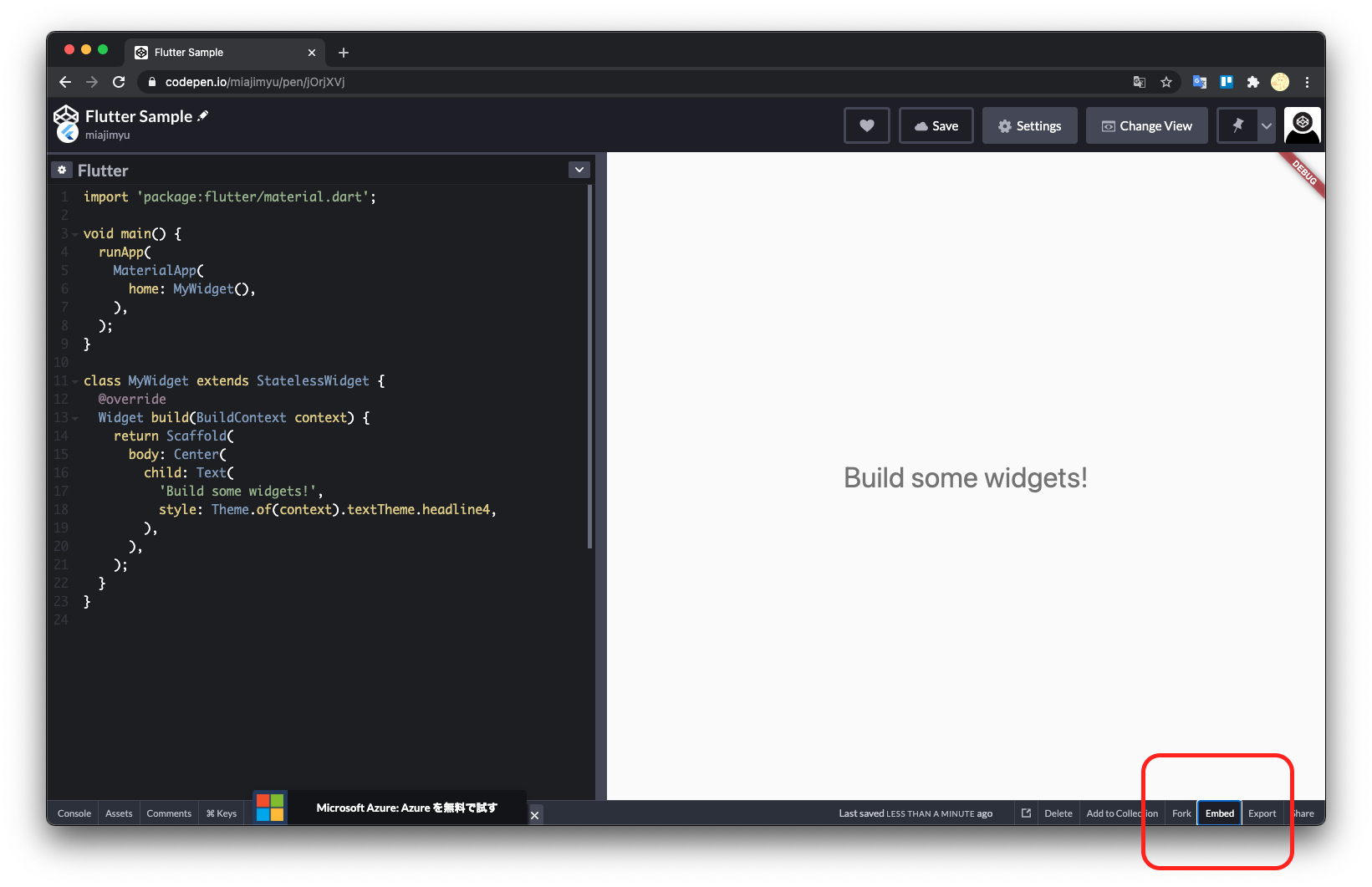
2. Codepenから埋め込み用のコードを取得する
Codepenの埋め込みたいPenのEmbedボタンをクリックする。

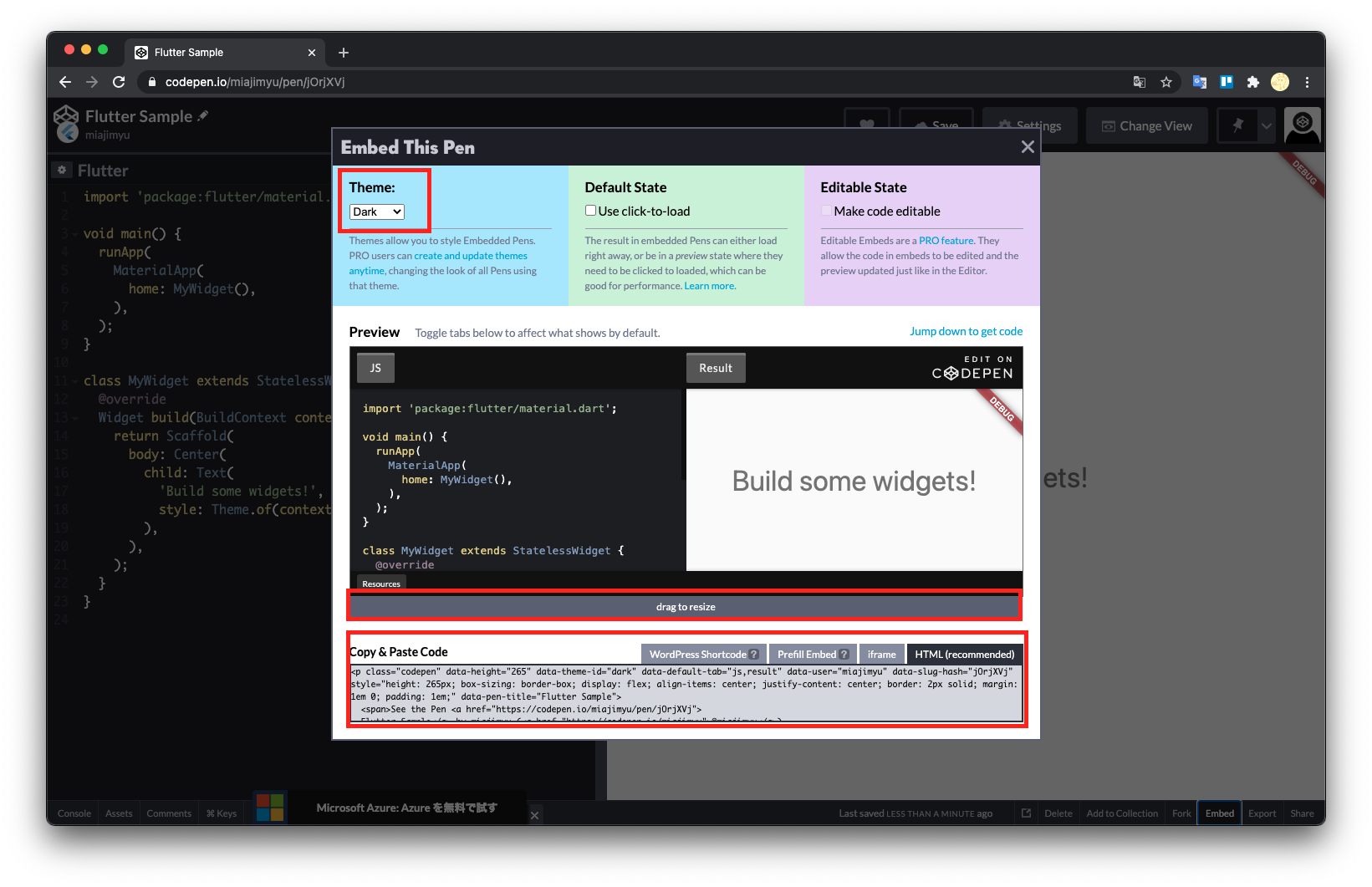
ThemeをLightかDarkかを選ぶ。
drag to resizeをドラッグして、所望のサイズにする。
HTMLやiframeのコードをコピーする。

3. HTMLにコードをペーストする
最初に作成したHTMLへコードをペーストします。
/layouts/shortcodes/codepen.html
<p class="codepen" data-height="580" data-theme-id="dark" data-default-tab="js,result" data-user="miajimyu" data-slug-hash="jOrjXVj" style="height: 580px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Flutter Sample">
<span>See the Pen <a href="https://codepen.io/miajimyu/pen/jOrjXVj">
Flutter Sample</a> by miajimyu (<a href="https://codepen.io/miajimyu">@miajimyu</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>
4. 文字列を置換する
Shortcodeで変数を受け取るために、コードに変更を加えます。
- user名の部分を、
{{ .Get 0 }}に置換する
今回の例ではmiajimyuを{{ .Get 0 }}に置換します - DataIdの部分を、
{{ .Get 1 }}に置換する
今回の例ではjOrjXVjを{{ .Get 1 }}に置換します
<p class="codepen" data-height="580" data-theme-id="dark" data-default-tab="js,result" data-user="{{ .Get 0 }}" data-slug-hash="{{ .Get 1 }}" style="height: 580px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Flutter Sample">
<span>See the Pen <a href="https://codepen.io/{{ .Get 0 }}/pen/{{ .Get 1 }}">
Flutter Sample</a> by {{ .Get 0 }} (<a href="https://codepen.io/{{ .Get 0 }}">@{{ .Get 0 }}</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>
5. MarkdownにShortcodeを追加する
MarkdownにShortcodeを追加します。
{{< codepen miajimyu jOrjXVj >}}
そうすると、サイト上では以下のように表示されます。
See the Pen Flutter Sample by miajimyu (@miajimyu) on CodePen.
別の例。
{{< codepen codepen mdeVWjp >}}
See the Pen Flutter Sample by codepen (@codepen) on CodePen.
まとめ
HugoのShortcodeを使用して、FlutterのCodepenサンプルを埋め込む方法について、説明しました。
今回の例からカスタマイズしてみてはどうでしょうか?
たとえば、データの高さの引数を追加したり、
{{< codepen miajimyu jOrjXVj 580 >}}
データのテーマを切り替えられる様に引数を追加したり、
{{< codepen miajimyu jOrjXVj light >}}
そうすることで、より自分自身にとって使いやすいShortcodeになると思います。
参考Link
Hugoで独自のShortcodeを作成する | miajimyu note
YouTube
動画による説明はこちら。
スポンサーリンク