Steps to publish Flutter Web using GitHub Pages and GitHub Actions
Steps to publish an app created in Flutter using GitHub Pages and GitHub Actions.
I will be using peaceiris/actions-gh-pages.
Confirmation environment
Flutter 1.12.13+hotfix.6 channel beta
Prepare source code
Push Flutter source code to GitHub.
Set up a deploy token
Execute the following command to create a public/private key pair.
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
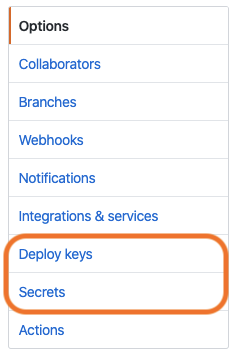
Set the created key in Repository->Settings of the target on GitHub.
Set the public key in Deploy keys.
The name is Public key of ACTIONS_DEPLOY_KEY. Any name.
Check Allow write access.
Set the private key in Secrets.
The name should be ACTIONS_DEPLOY_KEY. Required name.

Set up GitHub Actions.
Create a workflow within the Actions tab on GitHub.
As of 2020/01/05, Flutter Web is beta.
Therefore, channnel is set to beta.
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Flutter
uses: subosito/flutter-action@v1
with:
channel: 'beta'
- name: Install
run: |
flutter config --enable-web
flutter pub get
- name: Build
run: flutter build web
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.8.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./build/web
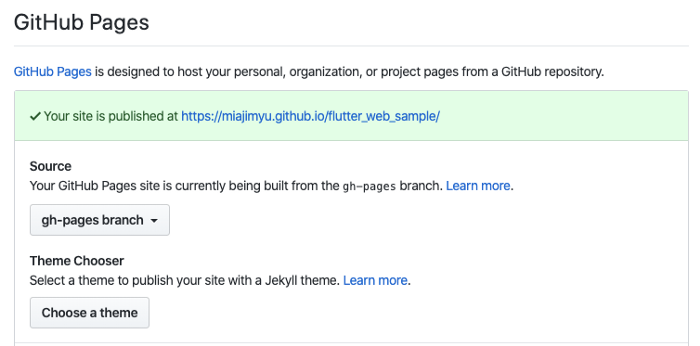
Configure the GitHub Pages settings.
Specify gh-pages branch in the GitHub Pages section of the target Repository->Settings->Options in GitHub.

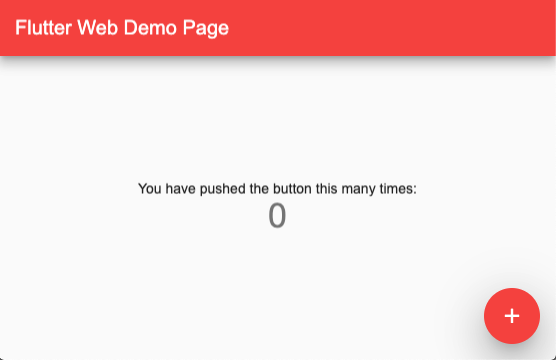
Completion Example

Reference
GitHub Actions による GitHub Pages への自動デプロイ - Qiita
Flutter for WebとGitHub Actionsで自分のポートフォリオを自動デプロイする - Qiita
Sponsored Links